ある時「新たな違反が検出されました」という内容のメールがGoogleから届きました。
ポリシーセンターを確認したところ、どうやらブログ全体ではなくある特定の記事のみ問題があったようです。
状況としては「お客様の一部のコンテンツに関する問題により、一部の広告主がお客様のページに広告を掲載しないように選択しました」というもの。
今回私がポリシー違反だったページは、無料はてなブログでの記事でした。
- はてなブログを利用していて、ポリシー違反レポートが届いた
- 特定のページのみアドセンス広告を非表示にしたい
- 自動広告を設定している
しかもこのメールが届いたのは同じ記事で2度目…。
 いろは
いろは放置していてもさほど問題はなかったのですが、さすがに2度目となると対策しなければな…と思ったので設定しなおすことに!
今回は、私が対策した特定の記事のみアドセンス広告を表示させないようにする方法を忘備録としてまとめておきます!
アドセンスからポリシー違反メールが届いたら確認すること


このようなメールが届いたら、アドセンスページからどの記事が違反しているのかを確認しましょう!
- アドセンスにログイン
- アカウントを選択
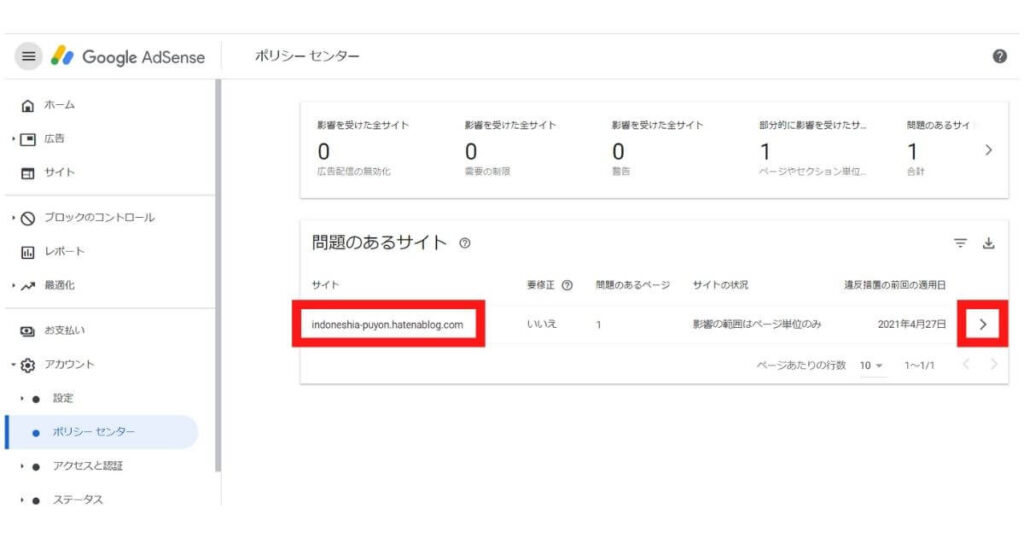
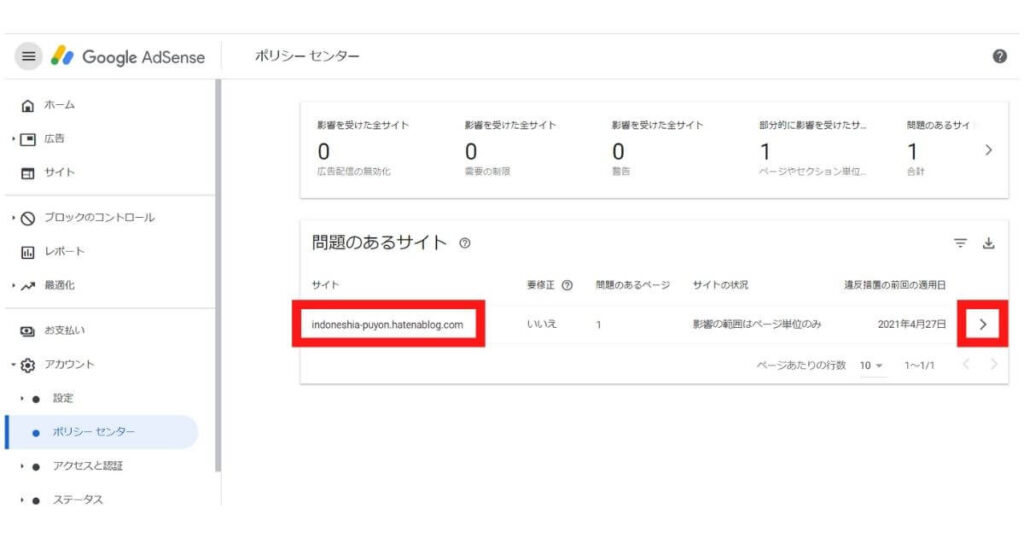
- ポリシーセンターを選択
この手順で、どのサイトに問題があったのかをチェックできます。


問題のあるサイトURLが表示され、状況が「影響の範囲はページ単位のみ」と確認がとれます。
要修正欄は「いいえ」となっているので、この場合修正は必須ではありません。
実際に、以前も同じようなポリシー違反メールが届いたときは修正しませんでした。



修正しなくても問題なく2カ月程過ごしていましたが、また同じメールが届いたので今回は対策することにしました!
問題ページの詳細を右側の「>」から確認しましょう。
すると下記の画像のように、どのページが違反しているのか、「記事URL」と「問題」も表示されるので対策がしやすいです!


私の場合は「タバコ」が問題だったのでアイコスの記事を書いていたことがポリシー違反となっています。
更に状況を詳しく見るために「ⅴ」をクリック。


現在の「状況」「対応策」がそれぞれ表示されます。
状況:お客様の一部のコンテンツに関する問題により、一部の広告主がお客様のページに広告を掲載しないよう選択しました。
対応策:広告主による広告配信の制限を許容できる場合、特にご対応は不要です。
問題箇所を修正して審査をリクエストすることも可能。
私は広告を非表示設定したあとに、勘違いして審査をリクエストしてしまったので「このページの審査は 2021年4月29日にリクエストが送信され、現在保留されています。」と画像上に表示されています。



広告を非表示設定したら何もしなくて大丈夫です!
タバコの記事がポリシー違反ということは知っていましたが、、、
その記事だけが広告非表示になったとしても、情報としては誰かの役に立つかもしれないので公開した状態にしていたんです。
「ポリシー違反って知ってるよ!」と思いつつ、2度も違反のメールが届いたことで今回はこのページのみアドセンス広告を非公開設定にすることに決めました!
手順は次の通りです。
【はてなブログ】特定のページのみアドセンス広告を非表示にする方法
はてなブログでアドセンス広告を利用している方だと、「ヘッダー」「記事上」「サイドバー」などにコードを貼っている方も多いと思います。



この方法だと、どの記事を開いても「ヘッダー」や「記事上」などに広告を出すことが出来ますよね!
でも、この方法はアドセンス広告を非公開にしたい記事にも広告が表示されてしまいます…。
そこでこちらの記事(指定タグを付けたページにAdsense広告が表示しないスクリプトを書いてみた – ゆとりずむ (yutorism.jp))を参考にして設定してみたところ、私のブログでも特定の記事のみ非表示にできたのでやり方をシェアしたいと思います!
【はてなブログの設定】特定のページのみアドセンスを非表示にする手順とは?
この方法では、非表示にしたい記事をカテゴリー分けする必要があります。
私は、アイコスの記事だけを入れた「その他」というカテゴリーを作りました。(本当はカテゴリーを別にしたくなかったけど仕方ありません…)
この「その他」カテゴリーに入れた記事が広告非表示になる方法です。



それでは早速アドセンスコードを設定していきましょう!
気を付けることとして、アドセンスコードの入力場所で「ヘッダー」「記事下」「サイドバー」など1つ以上設定している方は一番上に出てくる広告のコードだけをまず変更してください。
例えば、、、
- 「ヘッダー」「記事下」「フッター」なら「ヘッダー」のコードを変更。
- 「記事上」「サイドバー」「記事下」なら「記事上」のコードを変更。
という感じです。
私は「記事下」だけに表示されるようにしていたので、下記のようなアドセンスコードが「記事下」に設定してありました。
※はてなブログ管理画面「デザイン」➝「カスタマイズ」➝「記事下」の部分です。
みなさんも下記のようなコードをそれぞれ表示したい場所に入れていますよね?
まずは、今設定してるアドセンスコード3行目の<!-- 記事下-->(人によって表示名は違います)という部分を一番下の13行目に移動させてください。
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-0000000000000000"
crossorigin="anonymous"></script>
<!-- 記事下 -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-0000000000000000"
data-ad-slot="0000000000"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>そして下記コード9行目の「その他」は、自身で設定した広告を表示したくないカテゴリーの名前に変更しましょう。
変更したら、このコードを上記コードの一行目より上に貼ってくださいね!
<script>
/*
* AdSense Filter v1.0.0
* Date: 2014-12-10
* Copyright (c) 2014 http://hapilaki.hateblo.jp/
* Released under the MIT license:
* http://opensource.org/licenses/mit-license.php
*/
noAdsTag="その他"; //広告を設置しないタグを指定
var pageTags=document.getElementsByTagName("meta");
function adsFilter(){
for(var i=0;i<pageTags.length;i++){
if( ("article:tag"==pageTags[i].getAttribute("property")) && (noAdsTag == pageTags[i].getAttribute("content") ) ){
document.write('<!--');
break;
}
}
}
adsFilter();
</script>ちなみに完成したコードはこのようになります。
<script>
/*
* AdSense Filter v1.0.0
* Date: 2014-12-10
* Copyright (c) 2014 http://hapilaki.hateblo.jp/
* Released under the MIT license:
* http://opensource.org/licenses/mit-license.php
*/
noAdsTag="その他"; //広告を設置しないタグを指定
var pageTags=document.getElementsByTagName("meta");
function adsFilter(){
for(var i=0;i<pageTags.length;i++){
if( ("article:tag"==pageTags[i].getAttribute("property")) && (noAdsTag == pageTags[i].getAttribute("content") ) ){
document.write('<!--');
break;
}
}
}
adsFilter();
</script>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-0000000000000000"
crossorigin="anonymous"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-0000000000000000"
data-ad-slot="0000000000"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<!-- 記事下 -->私の場合はこのコードが、はてなブログの「デザイン」➝「カスタマイズ」➝「記事」➝「記事下」の部分に貼ってあります!



これで「その他」カテゴリーの記事だけアドセンス広告が表示されなくなりますよ!
次に、アドセンスコードの入力場所で「ヘッダー」「記事下」「サイドバー」など、2つ以上設定している方の2つ目以降の設定方法です。
例えば、、、
- 「ヘッダー」「記事下」「フッター」なら「記事下」「フッター」のコードを変更。
- 「記事上」「サイドバー」「記事下」なら「サイドバー」「記事下」のコードを変更。
先ほどと同じように、3行目の<!-- 記事下-->という部分を一番下の13行目に移動させてください。
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-0000000000000000"
crossorigin="anonymous"></script>
<!-- 記事下 -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-0000000000000000"
data-ad-slot="0000000000"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>その後、下記のコードを上記コードの1行目の上に貼りましょう!
<script>adsFilter();</script>下記のようなコードになっていたらOKです!
<script>adsFilter();</script>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-0000000000000000"
crossorigin="anonymous"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-0000000000000000"
data-ad-slot="0000000000"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<!-- 記事下 -->以上が、はてなブログで一括設定しているアドセンス広告を、特定のページのみ非表示にする方法でした!
自動広告を特定のページで非表示にする方法
自動広告にしている方も、特定のページでのアドセンスを非表示にすることができます。
まず初めに、アドセンスのサイトから「広告」をクリックします。


自動広告をオンにしている非表示にしたい記事があるサイトの鉛筆マークをクリック!
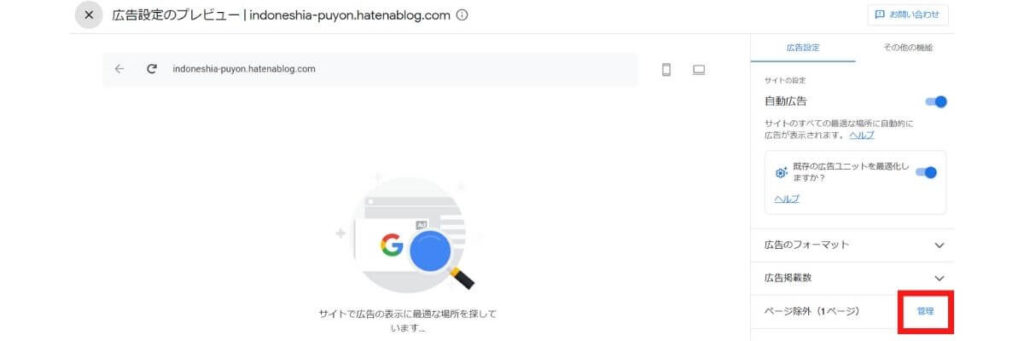
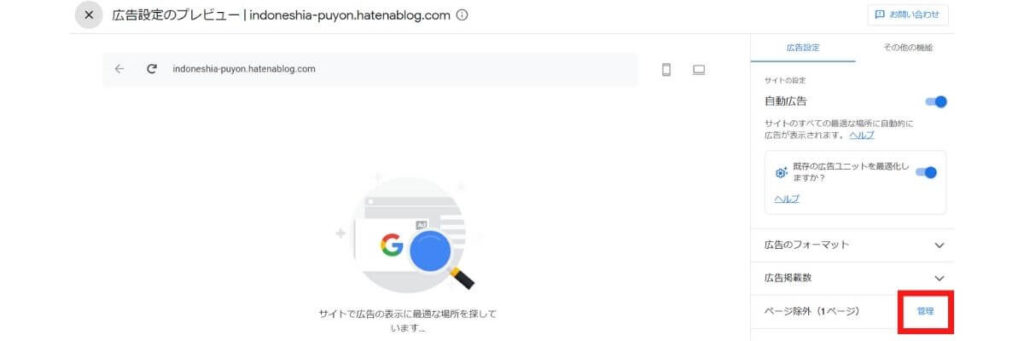
クリックしたら、下記の画面に移るので右下の「ページ除外」の右にある管理を選択します。


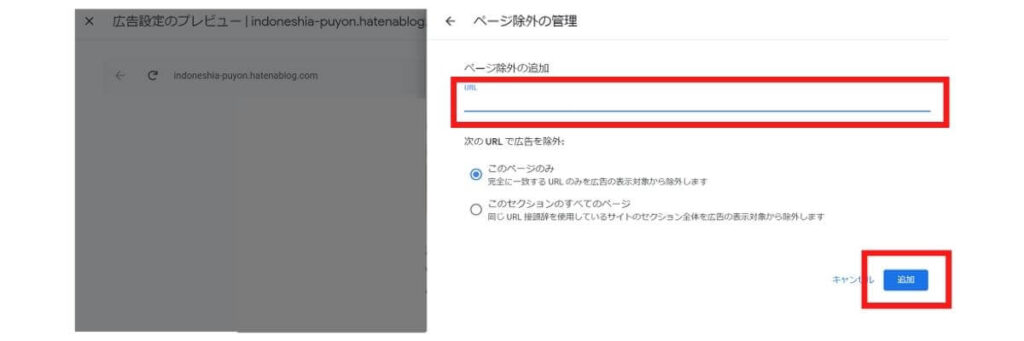
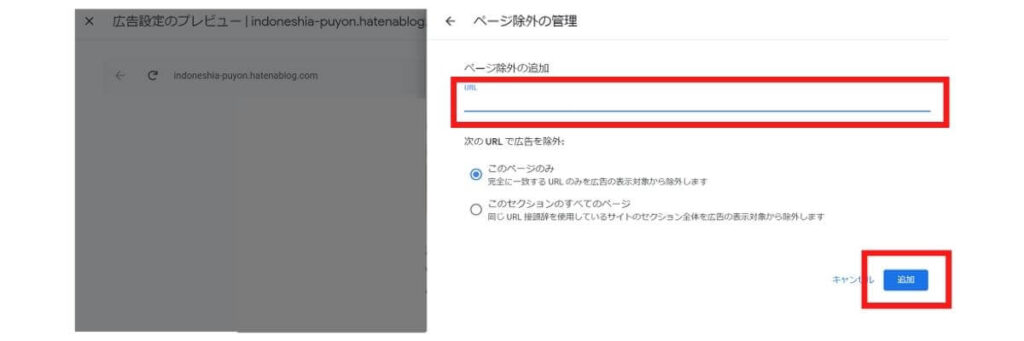
次に、除外したい記事のURLを入力して「追加」をクリック!


自動広告を設定している場合は、この方法で特定の記事の非表示設定が完了です!
まとめ
私自身、はてなブログでの「記事下」と自動広告の両方とも利用していたので、今回紹介した方法でそれぞれ非表示設定しました。
この設定をしたところ、2日後にアドセンスのポリシーセンターを確認したら「問題は検出されませんでした」と表示されたので一安心。
ページ単位での問題なので、違反ページだけ広告が表示されなくても良ければメールを無視しても問題はありません。
※実際に2カ月前にこのメールが届いた時には何も対策しませんでしたが、特に問題はありませんでした。



ただ、また同じ違反警告メールが届いたことで、その時にやっぱり対策しておいた方がよかったなとも感じました。
今回対策しないとまたメールが届く可能性もありますし、ポリシー違反レポートが届いて対策しようか悩んでいる方の参考になれば嬉しいです!