私はcocoonを利用していますが、ヘッダーの下にピックアップコンテンツを設定してみました!
現在はSWELLを利用しています。
この「ピックアップコンテンツ」という言葉をGoogleで調べると、有料テーマ「JIN」の検索結果がたくさんでてきますよね。
 いろは
いろはJINのピックアップコンテンツとは赤で囲ったこんな感じのもの!


パソコンでは1列ですが、スマホで見ると2列に表示されます。
cocoonではこれに似たもので「おすすめカード」というものでカスタマイズができますが、やっぱりちょっと違うんですよね…。
- cocoonを利用している
- トップページを少しおしゃれにしたい
- カスタマイズの方法を詳しく解説してほしい
今回はこのJINっぽいピックアップコンテンツをcocoonでカスタマイズしてみたので、気になる方はチェックしてみてくださいね!
cocoonでJINみたいなピックアップコンテンツをカスタマイズ!


私が参考にしたサイトはこちらです!
▶【Cocoon】ヘッダー下にピックアップコンテンツを表示する方法 (web-ashibi.net)
こちらの記事を参考にして、ヘッダー下にこんな感じで設定することができました!
画像を設定してタイトルありで設定した場合


画像に文字を入れたのでタイトルなしで設定した場合


「CSS」「HTML」のコードや、詳しい方法はこちらのサイトで解説してあるので、リンクから確認してみてください!



ここからは、私が少し困ったことなどを補足程度にをまとめていきたいと思います。
CSSコードを貼る場所
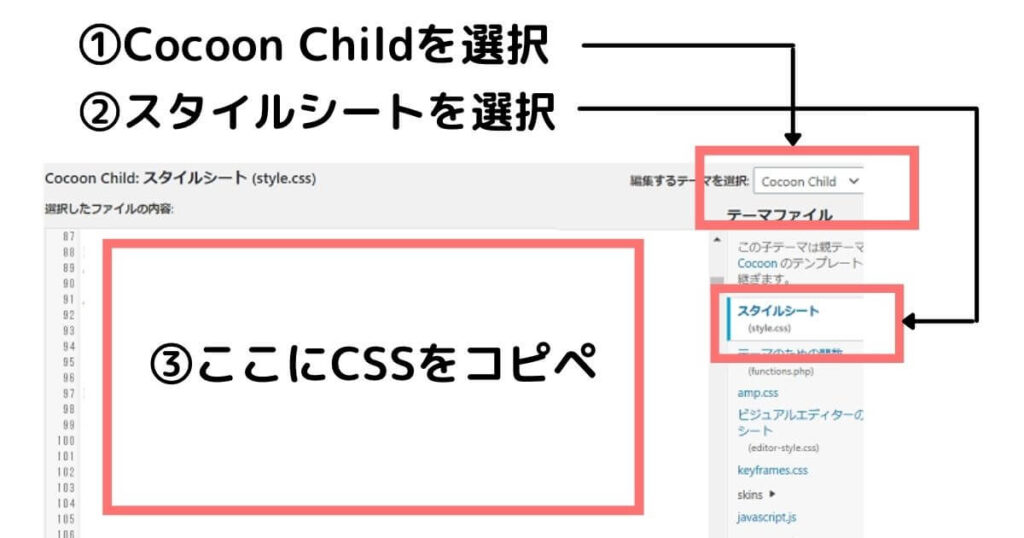
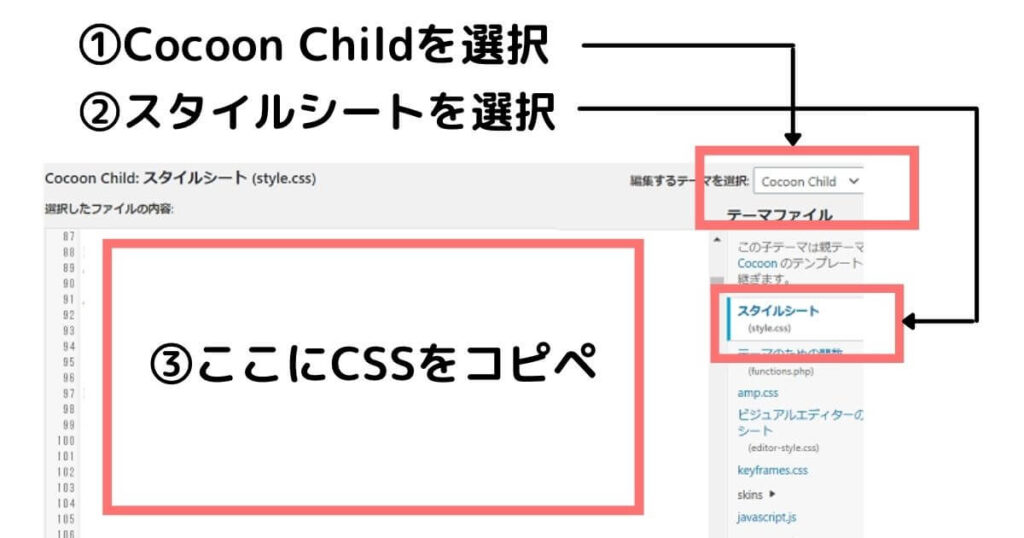
CSSは「外観」➝「テーマエディター」➝「cocoon childのstyle.css」にコピペします。


最後に「ファイルを更新」して完了です!
CSSコードには丁寧に「/* タイトルの背景色 */」「/* タイトルの文字色 */」などと記載もあるので、自分のブログの色に設定することも可能です!
HTMLコードを貼る場所
HTMLコードは「外観」➝「ウィジェット」➝「カスタムHTMLをコンテンツ上部にドラッグ」しましょう!
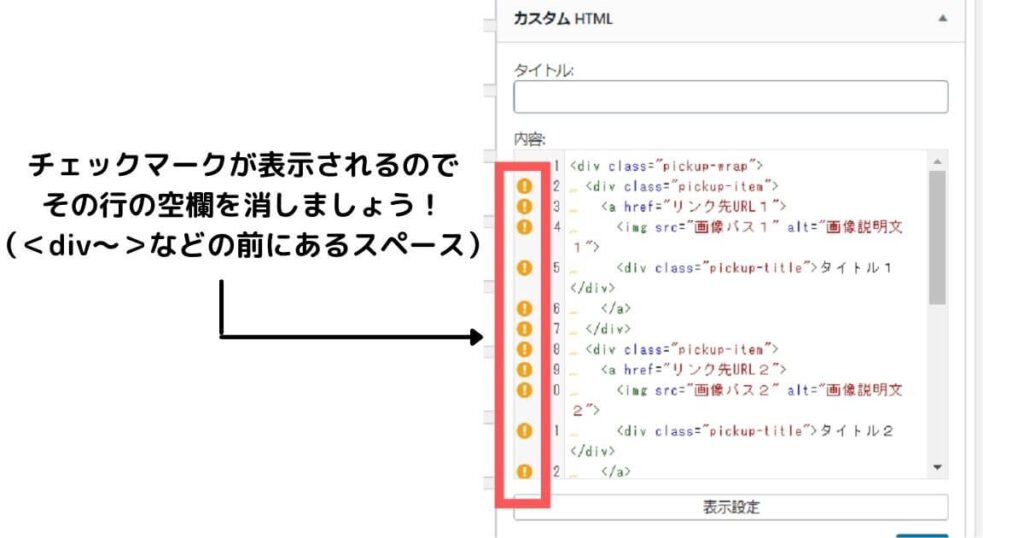
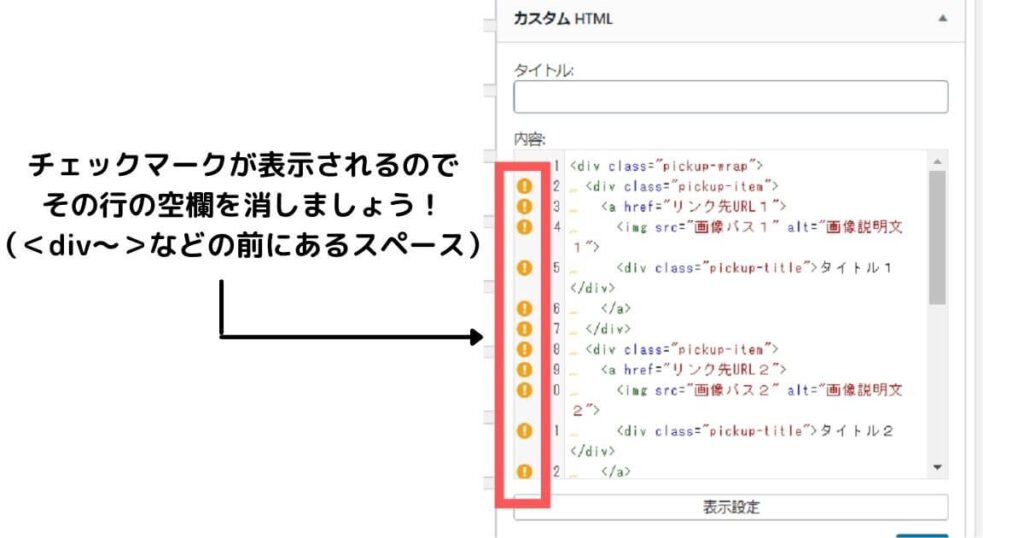
内容の部分にコピペしますが、このままコピペするとエラーが出てしまうのでスペースを消す必要があります。





問題がなくなったら、このオレンジのエラーマークが消えますよ!
画像部分に文字を入力したい場合は、HTML内の「タイトル1~4」に表示したいタイトルを入力しましょう。
cocoonのおすすめカードとJINのピックアップコンテンツの違い
用途としては同じです!
cocoonの「おすすめカード」で設定すると、こんな感じのデザインでカスタマイズすることができます。


画像と画像の余白を開けたり、余白なしで設定することも可能!
cocoon「おすすめカード」の設定方法はこちらからチェックすることができますよ!
▶おすすめカードウィジェットの使い方 | Cocoon (wp-cocoon.com)
私が参考にしたJINっぽいピックアップコンテンツだと、マウスを合わせた時にふわ~っと浮き上がったりします。



cocoonに比べると少しおしゃれにカスタマイズができて満足していますよ♪
トップページのみに表示する場合の設定方法
▶【Cocoon】ヘッダー下にピックアップコンテンツを表示する方法 (web-ashibi.net)
この通りに設定すれば「JIN」のようなピックアップコンテンツをカスタマイズできますが、この設定だけでは投稿したページなどにも表示されてしまいます。
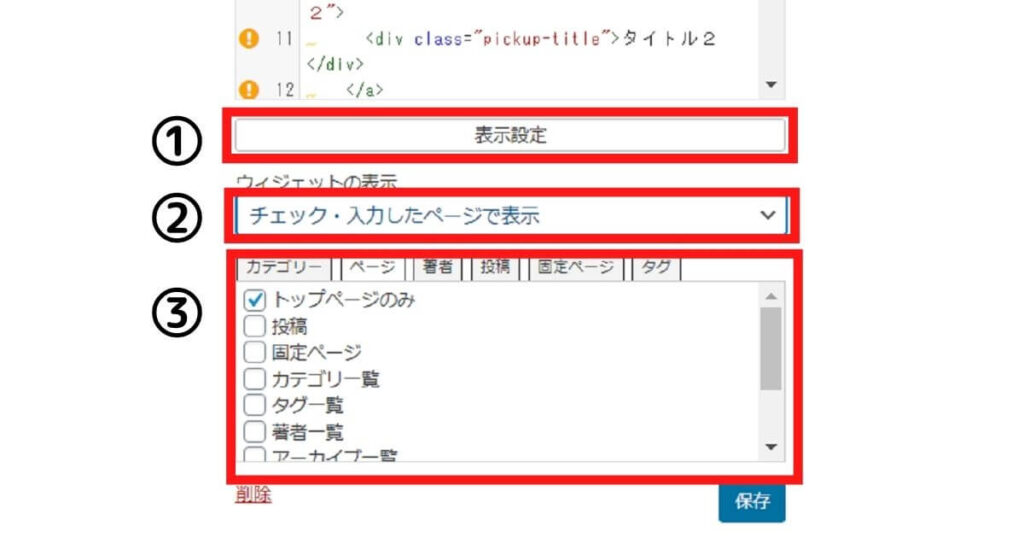
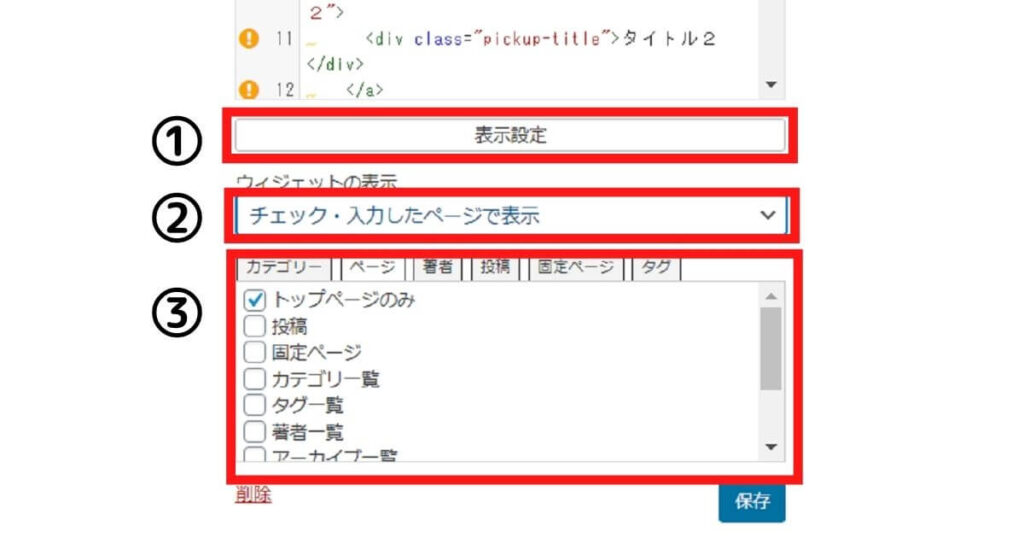
トップページのみに表示したい場合は、「ウィジェット」➝「コンテンツ上部にドラッグしたカスタムHTML」から設定しましょう!


- 表示設定を選択
- 「チェック・入力したページで表示」を選択
- 「ページ」➝「トップページのみ」➝「保存」を選択
これでトップページのみに表示されるようになりますよ!



私はトップページのみにしたかったのでこの方法でカスタマイズしています。
まとめ
cocoonのおすすめカードを、JINのようなピックアップコンテンツにカスタマイズする方法でした!
cocoonのおすすめカードよりも設定に手間はかかりますが、クリックしたときの「ふわっ」と浮き上がる感じがブログっぽくてテンション上がります(笑)
気になるかたは是非チェックしてみてくださいね!