ブログを書いていて、吹き出しを使うことってありますよね。
 いろは
いろは私はブログを始めてすぐ、その吹き出し画像がなぜか表示されないという現象に陥りました…。
現在、無事に解決したのでどのように解決したのかを忘備録として記録しておきます。
もし、同じ現象が起きている方は参考にしてみてくださいね!
cocoonで吹き出し画像が出ない状況とは
私に起こった現象は、、、
- パソコンだと見れる、スマホだと見れない
- 見れる画像と見れない画像がある
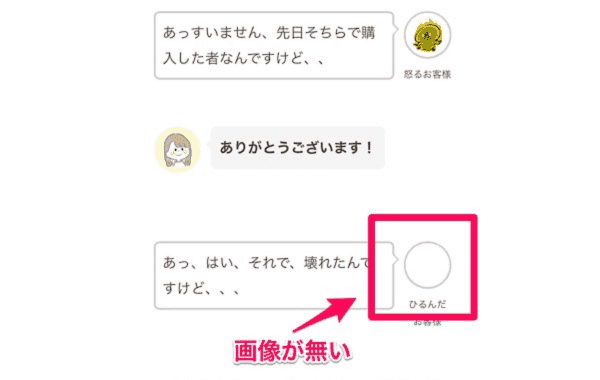
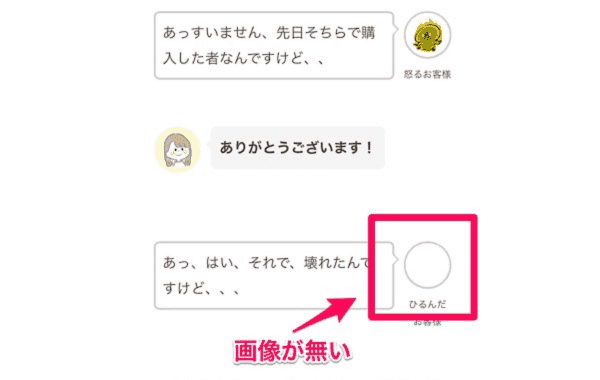
スマホで見てみると、こんな感じに不自然に表示されてしまいます。


全ての画像が見れないのではなく見れる画像もあれば、見れない画像もあるという現象でした。
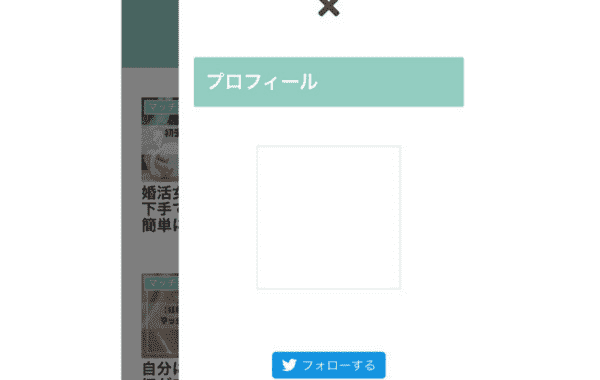
プロフィール画像もスマホで表示されない
サイドバーのプロフィール画像も同じように表示されていませんでした。
パソコンでは表示されているのに、このようにスマホでは見れなくなっていたんです。


設定した時はスマホで表示できているか確認して大丈夫だったので、いつから見れなくなっていたのかも謎です…。
吹き出し画像がスマホで表示されるように改善した方法
私が試してみて効果のあった方法はこの流れです。
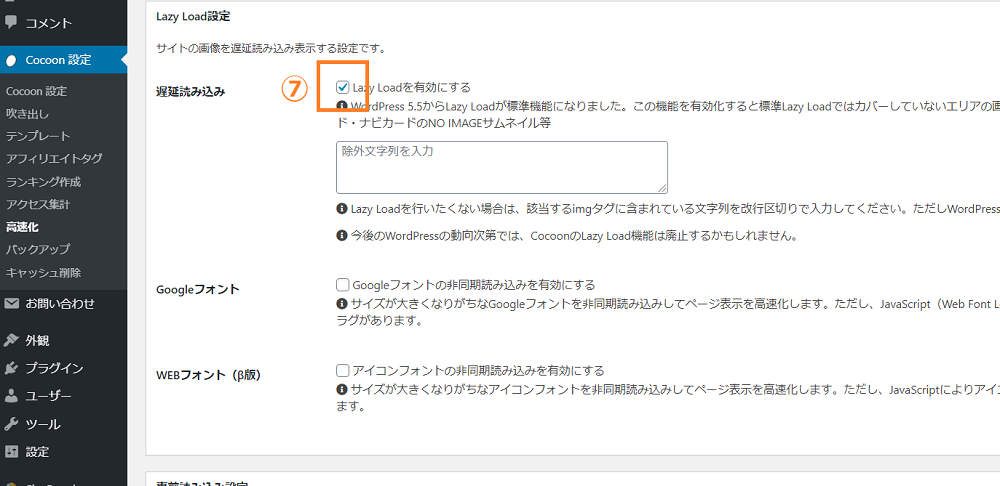
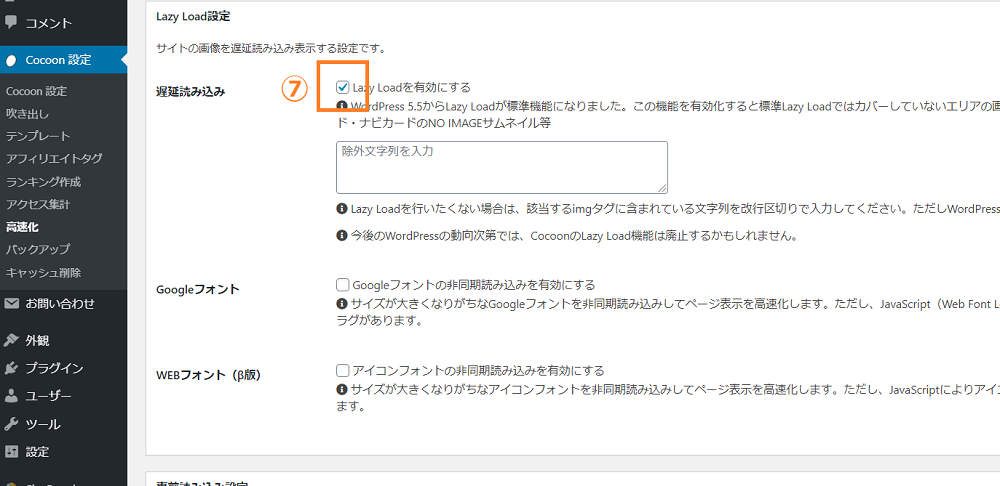
- cocoon設定を選択する
- 高速化をクリック
- ☑ブラウザキャッシュの有効化
- ☑HTMLを縮小化する
- ☑CSSを縮小化する
- ☑JavaScriptを縮小化する
- ☑Lazy Loadを有効にする
- 変更を保存




私は③~⑦にチェックを入れていませんでした。
高速化のページを開いてみて、チェックが入っていない方はチェックを入れてみてください。
これで解決できる場合があります。



私はチェックを入れていなかったのですが、これをしてから全て問題なく表示されるようになりましたよ!
このページを参考にして設定しました。


「Jetpack」プラグインを入れている方
「Jetpack」のプラグインを入れている方は、設定を再度チェックする必要があります。
パフォーマンス設定がONになっていた場合、OFFにすれば直ることも。
私はこのプラグインを入れていなかったのですが、
- cocoonを使っている
- パソコンからは見れてスマホからは見れない
という状況としては同じでした。
私が感じた、吹き出し画像がスマホで表示されない場合の対処法は以下の2点です。
- 「Jetpack」を入れている方は、プラグインの設定を見直し
- プラグインを入れていない方は、サイト高速化のチェックを確認
この方法を一度チェックしてみてくださいね!
まとめ
もしスマホで吹き出し画像が見れないことに気が付いたら、高速化の確認とプラグインの確認をしてみてください。



吹き出し画像が表示されていないと、せっかくの吹き出しも味気ないですよね。
私のようにパソコンでは見れてもスマホで見れないという場合もあります。
いつもパソコンでブログ記事を書いているという方は、ちゃんと画像が表示されているか、一度スマホでもチェックしてみてくださいね!