cocoonは利用者も多いのでカスタマイズの方法を調べるとたくさんのサイトが出てきますよね!
でも初心者には分かりにくかったり、元々の設定のせいでうまく表示されない場合もあってなかなか思うように設定できないこともありませんか?
 いろは
いろは私も実際にいくつかのサイトを参考にしましたが、うまく表示されなかったCSSコードもありました。
今回は、「カテゴリーの前にアイコンを付けるカスタマイズ」「CSSコードの貼り方」「文字の大きさや行間の変更」など分かりやすく紹介していきます♪
実際に自分好みのカテゴリーにできたので、悩んでいる方は参考にしてみてくださいね!
当ブログはcocoonからswellに移行しました。
【cocoonのカテゴリー設定】カテゴリーの前にアイコンを付けたい


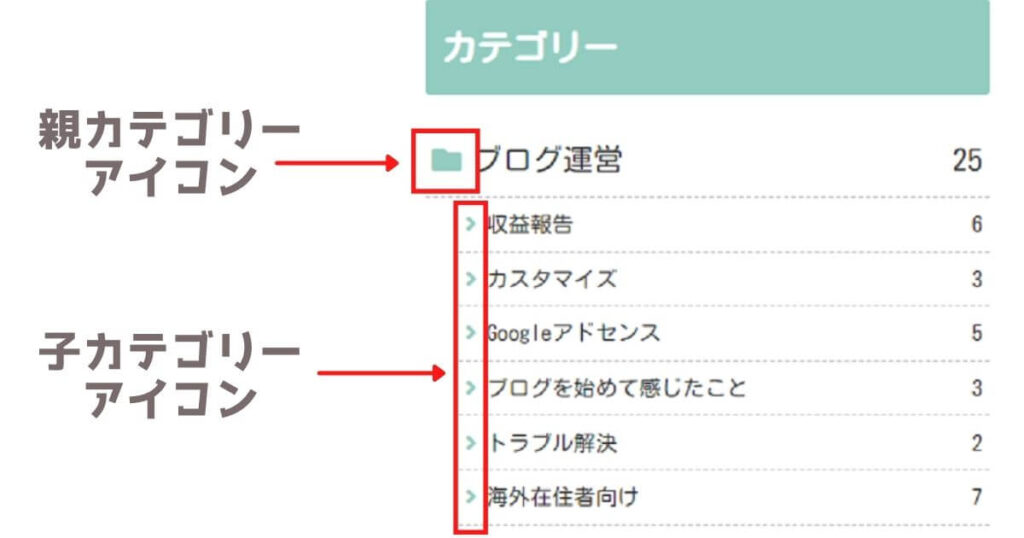
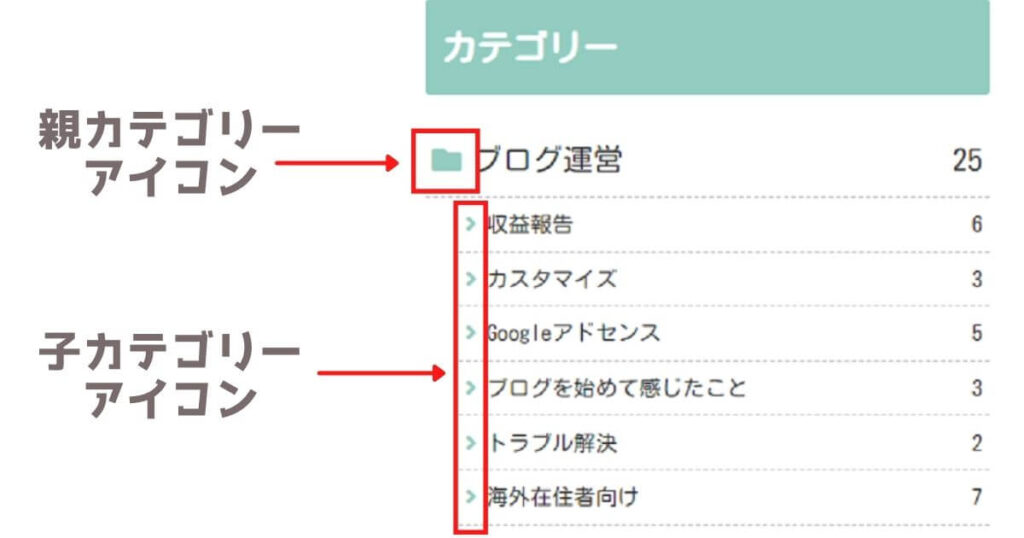
カテゴリーの前のアイコンとは、こんな感じのものです!


何も設定していないと味気ないカテゴリーになってしまったので、CSSを利用して設定してみました!
参考にしたのはこちらのサイトです。
▶COCOON カテゴリのカスタマイズ、アイコン追加、行間を狭くする方法 コピペでOK | フィフきゅん (kyuncomic.com)



そのままコピペしたらうまくいかない部分があったので、少しカスタマイズしました!
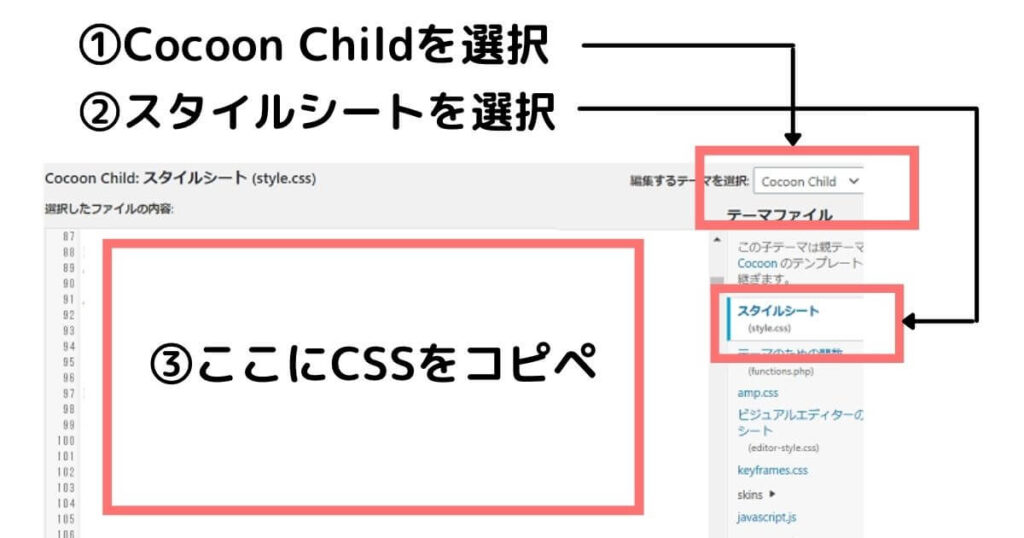
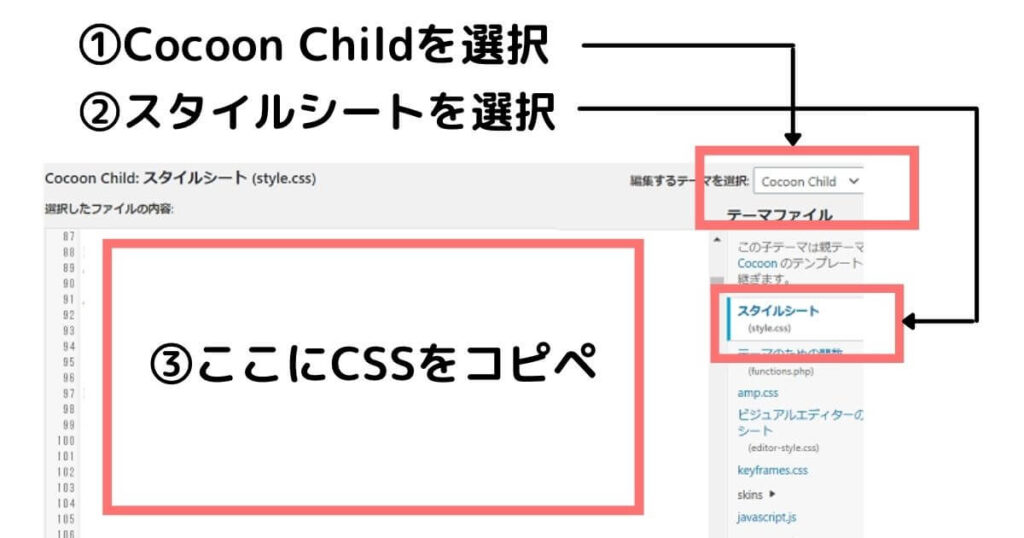
これから紹介するCSSコードを「外観」➝「テーマエディター」➝「Cocoon Childのスタイルシート(style.css)」に貼り付け、「ファイルの更新」をしましょう!


コピペする「CSS」はこちら



私が利用しているCSSコードはこちらです!
/*--------------------------------
親カテゴリーのカスタマイズ
--------------------------------*/
.widget_categories ul li a{
line-height: 1.3; /*行間を狭くする*/
border-bottom: 1px dashed #CCCCCC; /*下線の種類*/
}
.widget_categories ul li a::before{
font-family: "Font Awesome 5 Free"; /*バージョン指定*/
content: "\f07b"; /*FontAwesomeのユニコード*/
color: #92ccc0; /*色*/
padding-right: 6px; /*右側空間*/
font-weight: 900; /*太さ*/
}
.widget_categories > ul > li > a:first-child{
border-top: none; /*最初の親カテゴリは上部ボーダーを消す*/
}
/*--------------------------------
子カテゴリーのカスタマイズ
--------------------------------*/
.widget_categories ul li ul li a{
line-height: 0.9; /*行間を狭くする*/
font-size: 13px;
border-bottom: 1px dashed #CCCCCC; /*下線の種類*/
}
.widget_categories ul li ul li a::before{ /*子カテゴリーのアイコン*/
font-family: "Font Awesome 5 Free"; /*バージョン指定*/
content: "\f105"; /*FontAwesomeのユニコード*/
color: #92ccc0; /*色*/
padding-right: 6px; /*右側空間*/
font-weight: 900; /*太さ*/
}➝好きなアイコンを設定したい場合はFont Awesomeのサイトから探しましょう。


好きなアイコンを選び、この赤で囲った部分をコピーしたら親カテゴリーのアイコンにしたいものは「10行目」、子カテゴリーのアイコンにしたいものは「30行目」を変更してください!
ちなみに私は「cocoon設定」➝「cocoon設定」➝「全体」➝「Font Awesome 5」を選択しています。
※上手く表示されなかった方は、これが「Font Awesome 4」になっている場合があります。
【アイコンの色の設定】
同じ色に統一したかったので、同じ緑色を「親カテゴリー:11行目」「子カテゴリー:31行目」で設定しています。
➝サイトカラーに合わせて変更してください!
▶WEB色見本 原色大辞典 – HTMLカラーコード (colordic.org)
【行間の設定】
私は親カテゴリーよりも、子カテゴリーの行間を狭くしたかったので「親:1.3(5行目)」「子:0.9(24行目)」で設定しています。
➝親カテゴリーと子カテゴリーの行間を同じにしたければ同じ数字を入力してください!
【文字の大きさの設定】
子カテゴリーの文字の大きさは親カテゴリーより小さくしています(25行目)。
➝親カテゴリーと子カテゴリーの文字の大きさを同じにしたければ、この部分を削除してください!
まとめ
以上が親カテゴリーと子カテゴリーにアイコン表示を付けるカスタマイズでした。
アイコンがあるか無いかだけでも見栄えも違いますし、何より自分がサイトを見た時にテンションも上がります!
とっても簡単に出来るので「カテゴリーにアイコンを設定したいな…」と思っている方の参考になれば嬉しいです♪