自分の紹介したい商品をピンポイントでアフィリエイトできる、もしもアフィリエイトの「かんたんリンク」って便利ですよね!
ただ、そのまま使うとサイズが大きくて「もう少し小さくできないかな?」と感じたことはありませんか?
 いろは
いろは特にスマホで見た時のデザインが画面いっぱいに表示されるので、気になるという方もいると思います。
今回は私が利用しているデザインを紹介します!
もしもアフィリエイト「かんたんリンク」のデザインをカスタマイズ
設定すると、パソコンやスマホで見た時のデザインは次のように表示されるようになります!
※これから紹介するものは画像なので実際のサイズとは異なります。
紹介したあとに実際のリンクも貼っておくので、そちらで表示されるサイズを確認してみてくださいね!
スマホで見た時のデザイン


かんたんリンクの何が気になるかって、スマホで表示される時の大きさだと思います。
スマホ表示のデフォルトは全体的に縦長のデザインなので、画面いっぱいに表示されてしまいますよね。
今回紹介するデザインCSSを使えば、このように短くすることが可能!



スマホで見た時、もしものかんたんリンクが出てきても、このデザインなら圧迫感なし!
2021.2.4追記
※2021.2.2にもしもアフィリエイトのかんたんリンクがリニューアルされたので、以降に利用したかんたんリンクを貼るとうまく表示されないかもしれません。
※それ以前に使っているかんたんリンクの表示は問題なく表示されます。


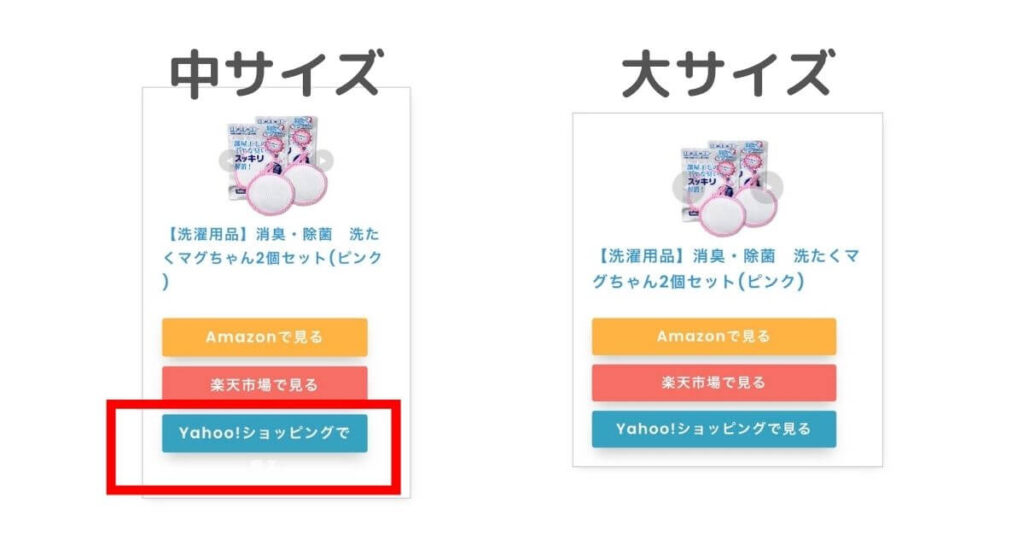
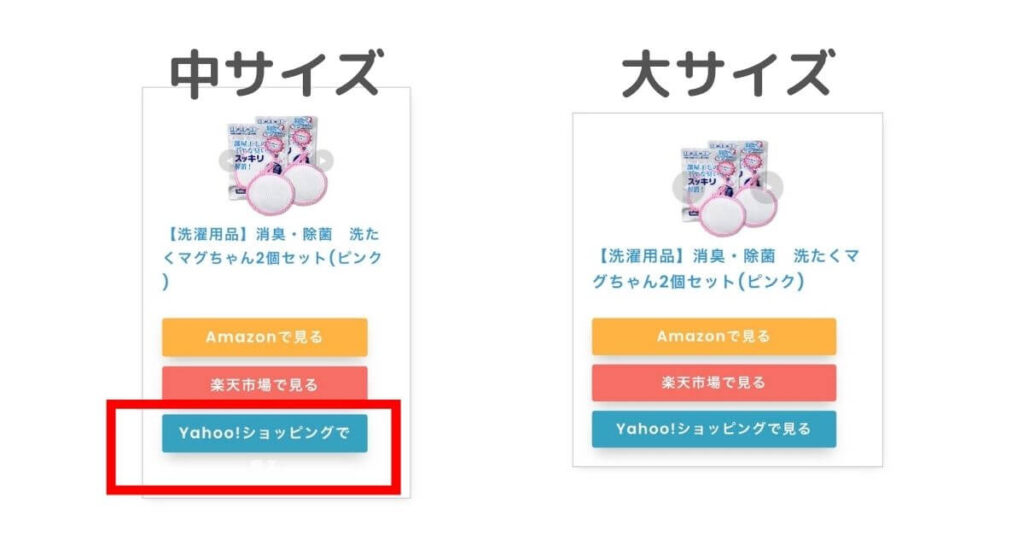
今回のリニューアルで画像の大きさが選択できるようになりました。
中サイズを選ぶと「Yahoo!ショッピングで見る」の(見る)が一段下に薄く表示され、切れてしまいます。
大サイズを選ぶと、ボタンが全体的に左にズレますが小さく表示されます。
大サイズの方がそこまで変化はないので、大サイズを利用することをおすすめします。
※PC表示はリニューアル後も問題なく表示されます
パソコンで見た時のデザイン


パソコンの表示はそこまで気にならないかもしれませんが、スマホ表示と同じようなデザインにカスタマイズされます。



横いっぱいに表示されているものが、少し小さく表示されます!
実際に表示される大きさを確認
実際に貼ったかんたんリンクの表示はこちらです。
パソコンかスマホか、見ている端末によって、上記の画像のように表示されていると思います!
このデザインの「デザインCSS」と、設定方法をお伝えします!
コピペで簡単!かんたんリンクのデザインCSSと設定方法
それでは早速設定していきましょう!
まず、このデザインCSSをコピペします▼
/******** もしもアフィリエイトかんたんリンク *******/
/* 全体 */
div.easyLink-box {
box-shadow: 2px 3px 9px -5px rgba(0,0,0,.25); /* 影 */
transform: scale(0.8, 0.8); /* 全体を小さく表示 */
}
/* 商品タイトル */
p.easyLink-info-name a {
color: #3296d2 !important; /* 文字色 */
font-weight:bold; /* 太文字 */
}
/* 商品ボタン */
.easyLink-info-btn a{
margin: 5px 10px 5px 0!important;
padding: 0 12px!important;
line-height: 35px!important;
display: inline-block!important;
width: 100%!important; /* 幅広 */
box-shadow: 0 8px 15px -5px rgba(0,0,0,.25)!important; /* 影 */
font-size: 1em!important;
}
/* ボタン色 */
a.easyLink-info-btn-amazon {
background: #ffb442 !important; /* 背景色 */
border: 2px solid #ffb442 !important; /* 外枠 */
box-shadow: 0px 3px 7px 0px rgba(0,0,0,.25); /* 影 */
}
a.easyLink-info-btn-rakuten {
background: #f76d65 !important; /* 背景色 */
border: 2px solid #f76d65 !important; /* 外枠 */
box-shadow: 0px 3px 7px 0px rgba(0,0,0,.25); /* 影 */
}
a.easyLink-info-btn-yahoo {
background: #34a3c2 !important; /* 背景色 */
border: 2px solid #34a3c2 !important; /* 外枠 */
box-shadow: 0px 3px 7px 0px rgba(0,0,0,.25); /* 影 */
}
/* ボタン色_マウスオーバー時 */
a:hover.easyLink-info-btn-amazon {
opacity: 1 !important; /* 透明度 */
background: #fff !important; /* 背景色 */
color: #f6a306 !important; /* 文字色 */
}
a:hover.easyLink-info-btn-rakuten {
opacity: 1 !important; /* 透明度 */
background: #fff !important; /* 背景色 */
color: #cf4944 !important; /* 文字色 */
}
a:hover.easyLink-info-btn-yahoo {
opacity: 1 !important; /* 透明度 */
background: #fff !important; /* 背景色 */
color: #51a7e8 !important; /* 文字色 */
}
/* メーカーと型番非表示 */
.easyLink-info-maker { /* メーカー非表示 */
display: none;
}
.easyLink-info-model { /* 型番非表示 */
display: none;
}
/* --- 画像サイズ --- */
div.easyLink-box div.easyLink-img,
div.easyLink-box div.easyLink-img p.easyLink-img-box,
div.easyLink-box div.easyLink-img p.easyLink-img-box img.easyLink-img-pht{
max-width: 160px !important; /*(画像小を使う場合は140px以下)*/
max-height: 160px !important; /*(画像小を使う場合は140px以下)*/
margin: auto;
}
/* 最後のボタン下の空白を削除 */
div.easyLink-box div.easyLink-info p.easyLink-info-btn a:last-child {
margin-bottom: 0 !important;
}
/* PC以外の時 */
@media screen and (max-width: 767px) {
/* 全体 */
div.easyLink-box {
box-shadow: 2px 3px 9px -5px rgba(0,0,0,.25); /* 影 */
transform: scale(0.9, 0.9); /* 全体を小さく表示 */
}
div.easyLink-box div.easyLink-img,
div.easyLink-box div.easyLink-img p.easyLink-img-box,
div.easyLink-box div.easyLink-img p.easyLink-img-box img.easyLink-img-pht{
max-width: 120px !important; /*(画像をPCより小さく調整)*/
max-height: 120px !important; /*(画像をPCより小さく調整)*/
margin: auto;
}}
/******** もしもアフィリエイトかんたんリンクここまで *******/テーマによってはうまく表示されないこともあるかもしれませんが、私が利用している「Wordpress」でも「はてなブログ」でも同じように反映されました。
それぞれの設定方法をお伝えします!
WordPress(cocoon)の場合
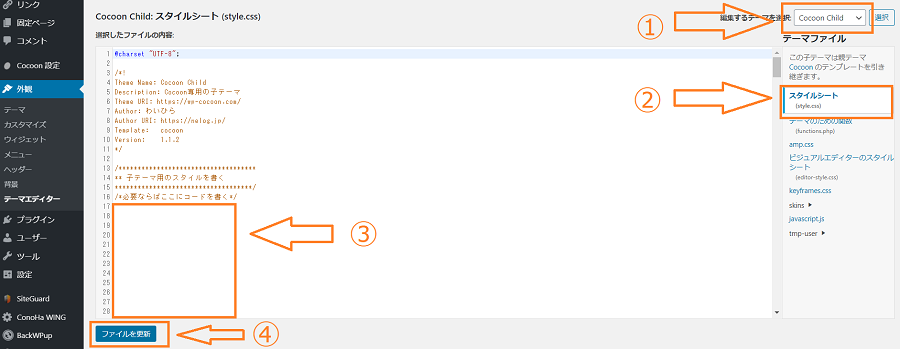
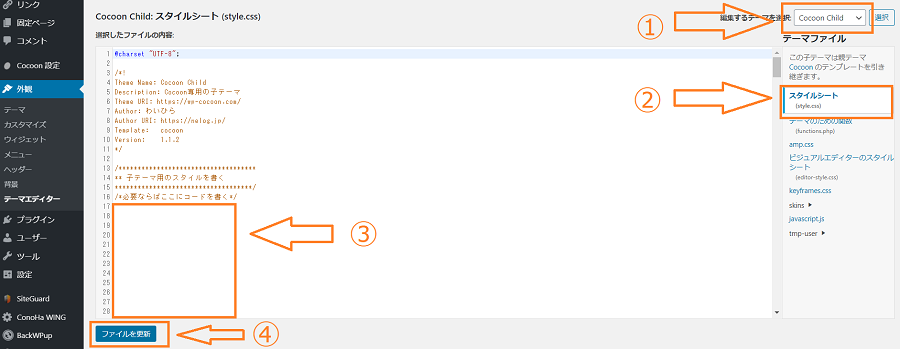
まず「外観」→「テーマエディター」を選択してください。
このページになったら以下の手順で貼り付けます。


- 「Cocoon Child」になっているか確認
- スタイルシートが選択されているか確認
- /*必要ならばここにコードを書く*/の部分に、先ほどのコードをコピペする
- ファイルを更新をクリック
はてなブログの場合
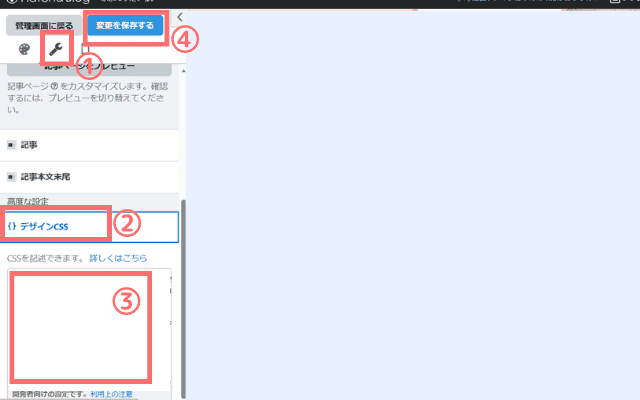
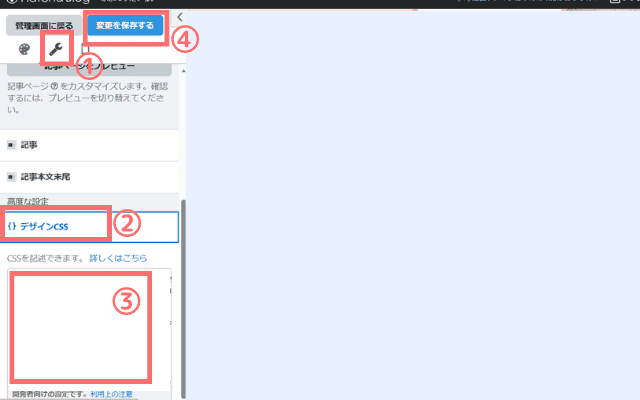
まず、管理画面から「デザイン」を選択してこのページを表示します。


- スパナマークを選択
- デザインCSSを選択
- 表示されたボックス内に、先ほどのコードをコピペする
- 変更を保存するをクリック
ボタン色をカスタマイズしたい場合
ボタンの色を変えたい方はコード内の【/* ボタン色 */】という部分に注目してください。
【a.easyLink-info-btn-amazon】というように、上から「amazon」「rakuten」「yahoo」のコードがあります。


紹介したデザインCSSでは【/* 背景色 */】【/* 外枠 */】がそれぞれ同じ色に設定してありますが、設定次第で違う色に変更することが可能です。
四角で囲った【#ffb442】というようなカラーコードの部分を変更して使ってくださいね!
まとめ
今回は、もしもアフィリエイトのかんたんリンクのカスタマイズを紹介しました。
この設定方法で実際に表示されるかと思います!
テーマや設定によってはうまく反応しない可能性もあるので、必ずうまく表示されているか確認するようにしてくださいね。
このCSSを引用したサイトを見失ってしまったので紹介できず申し訳ないのですが…私はこのCSSのデザインをとても気に入っています!
初心者でも簡単にカスタマイズできるので、とても便利でおすすめですよ!
おすすめASP
- もしもアフィリエイト・・・今回の記事でおススメしたかんたんリンクが使える!
- A8.net・・・必ず登録した方が良い日本最大級のアフィリエイトサイト
- バリューコマース・・・旅行系の案件に強いASP
- afb・・・アフィリエイトに役立つ情報がもらえて報酬単価も高め


